Written by Pedro
Finity is a web3 design system for Polygon, built with Cope Studio.
Who Is Cope Studio
Cope Studio is a metaverse moonshot studio. They share a similar goal as every other startup studio: to create good businesses.
Studios create a product, launch it, and then move on to the next — the advantage here is the high expertise studios are able to bring to the table.
Usually, studios focus on one certain area, and Cope decided to focus on the Metaverse.
As Cope mentioned in this blog article, the metaverse can revolutionize many industries, including consumer products, entertainment, health care and payments.
Cope Studios wants to help build the tools, infrastructure, and products needed to make this world a reality.
Cope Joins Polygon
In January of this year, Cope joined Polygon with the goal of creating the biggest moonshot studio for the metaverse.
The first product to come out after this partnership was Finity.
According to Polygon co-founder Sandeep Nailwal:
“Finity, born from our acquisition of Cope last month, is the latest demonstration of how Polygon is on its way to becoming the AWS for web3 — we are providing a multichain approach with a multitude of services and solutions spanning scaling solutions, sidechains, blockchain tooling, and now a fully speeced out design hub.”
What Is Finity
Finity is a design system built for the Polygon ecosystem.
Finity makes it easy for developers to build out an aesthetic, easy to understand UI/UX for their d’app, using different elements, components, and templates the platform provides.
Not only will designers at Cope keep adding to these components and features over time, but considering Finity is an open platform, anyone from the community will be able to add their own elements and components as well.
What Problem Are They Solving
If we want to get the crypto industry to mass adoption, the user experience on a website should be seamless and easy to understand.
Sure early users are able to put up with a bad UI, but for the industry to reach the broader world, this has to improve.
Usually a dapp’s UI isn’t something developers have time to focus on, as their goal is usually to ship a working product as fast as possible.
This is the problem Finity solves.
Finity wants to uncomplicate the design process and help projects build a high quality interface and experience for their own d’app.
Different Components
There’s tons of components, elements and styles you can use for your d’app.
According to this article written by the Finity team:
“Much of the Web2’s visual language, from the placement of elements to choice of color palettes, is based on psychology — -Finity allows dApps to tap into that well of familiarity while also offering the freedom to invent new approaches unique to Web3.”
In other words, a lot of the components we are able to use from Finity, look a lot like the traditional design components we are used to seeing in web2 — making it easy for the average person to understand, while also allowing developers to add their own web3 touch whenever they please.
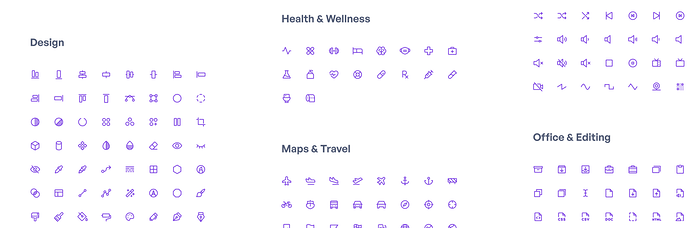
Here’s a look at some of the icons Finity has to offer:
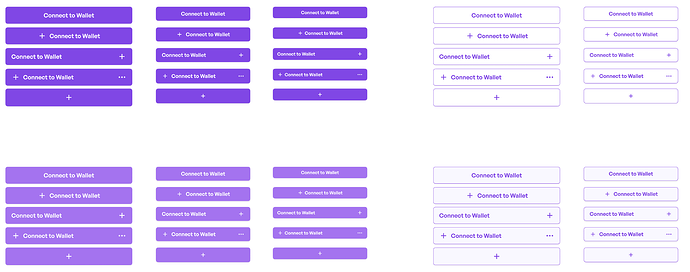
Here’s a look at some of the button designs:
3D abstracts:
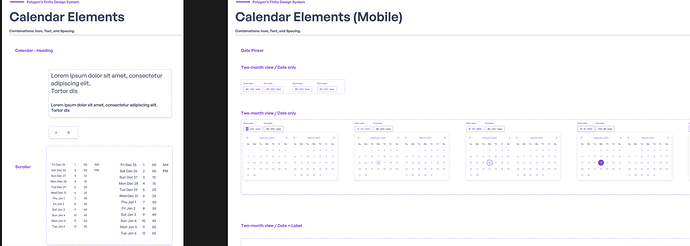
Calendars:
You get the point.
You could combine any components together, use any color patterns, and font style to create your own specific, good looking user interface.
These are just some of the many components anyone can use for their own dapp. If you want to look at the whole list of different components Finity has to offer, you can check this link out.
This list of components will only grow over time, as both the Cope Studio design team, and the community add their own custom icons, symbols, color gradients, etc.
Demo
Here’s a link to a short video demo the Finity team made, showcasing how easy it is for any developer to start using Finity for their own dapp.
Here’s another short demo by the Finity team.
How Can I use Finity
If you’re starting fresh with Finity, you first download the system to your local device.
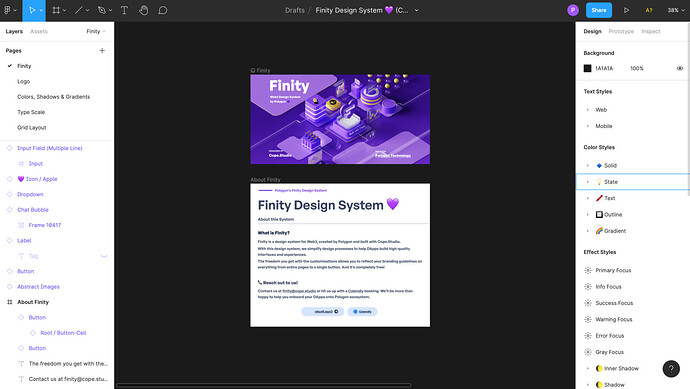
Then you’ll be greeted with something like this:
On the left, is a column of different components you can use to build you apps design with, such as buttons, dropdown menus, calendars, etc. On the right is the variations tab where you can adjust text styles, color styles, etc. These two columns are what yoou use to build your dapp to the design of your choosing.
You can practice building a design out by scrolling down on the “pages” tab on the left hand column, and clicking on “playground”.
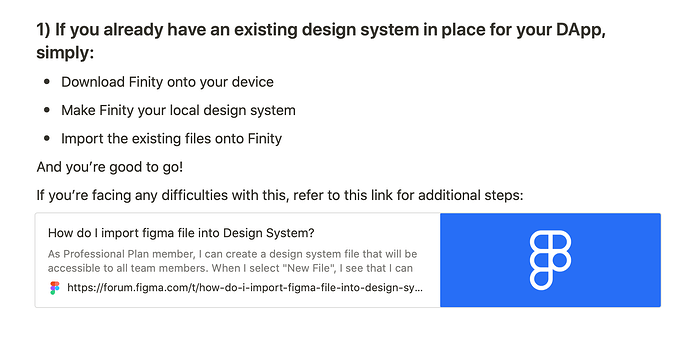
You can even use finity on your existing app, even if you’re using a different design system for it already. Here’s how to do so, according to this article written by the Finity team:
Reach Out
Anyone that needs help onboarding their project to Polygon using the Finity design system, can reach out to them through one of the following methods:
You can email them here: [email protected]
Or book a Calendly appointment with them using this link here.